WordPress Yorumlarına Stil Ekleme (Efsane Konu)

Web sitenizdeki WordPress yorum formunun stilini değiştirmek ister misiniz? Yorumlar, bir web sitesinde kullanıcı katılımı oluşturmada önemli bir rol oynar. İyi görünümlü, kullanıcı dostu bir yorum formu, kullanıcıları tartışmaya katılmaya teşvik eder. Bu nedenle, WordPress yorum formunu nasıl kolayca düzenleyeceğinize dair en iyi kılavuzu oluşturduk.

WordPress'te Yorum Formu Stilini Değiştirme
WordPress temalarının çoğu içinde comments.php adında bir şablon vardır. Bu dosya blog yayınlarınızdaki yorumları ve yorum formlarını görüntülemek için kullanılır. WordPress yorum formu, işlevi kullanılarak oluşturulur
<?php comment_form(); ?>.
Varsayılan olarak, bu işlev, yorum formunuzu üç metin alanı (Ad, E-posta ve Web Sitesi), yorum metni için bir metin alanı, GDPR uyumluluğu için bir onay kutusu ve gönder düğmesiyle oluşturur.
Varsayılan CSS sınıflarını değiştirerek bu alanların her birini kolayca değiştirebilirsiniz. Aşağıda WordPress'in her yorum formuna eklediği varsayılan CSS sınıflarının listesi bulunmaktadır.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .comment-form-cookies-consent { }.form-allowed-tags { } .form-submit |
Bu CSS sınıflarını değiştirerek, WordPress yorum formunuzun görünümünü ve izlenimini tamamen değiştirebilirsiniz.
Hadi devam edelim ve birkaç şeyi değiştirmeye çalışalım, böylece bunun nasıl çalıştığı hakkında iyi bir fikir edinebilirsiniz.
İlk önce aktif form alanını vurgulayarak başlayacağız. Halen aktif olan alanı vurgulamak, formunuzu özel ihtiyaçları olan kişiler için daha erişilebilir kılar ve yorum formunuzu daha küçük cihazlarda daha güzel görünmesini sağlar.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| #respond { background: #fbfbfb;padding:0 10px 0 10px;} /* Highlight active form field */ #respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD;} #respond input[type=text]:focus,input[type=email]:focus, input[type=url]:focus,textarea:focus {box-shadow: 0 0 5px rgba(81, 203, 238, 1);margin: 5px 1px 3px 0px;border: 2px solid rgba(81, 203, 238, 1);} |
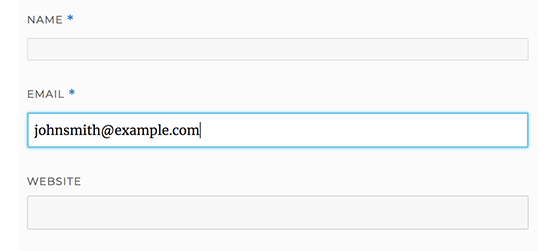
Bu, formumuzun WordPress Yirmi Onaltı temadaki değişikliklerden sonraki haliyle nasıl göründüğü:

Bu sınıfları kullanarak, metnin giriş kutularında nasıl göründüğünün davranışını değiştirebilirsiniz. Devam edeceğiz ve yazar adının ve URL alanlarının metin stilini değiştireceğiz.
1
2
3
4
5
6
7
8
9
10
11
| #author, #email { font-family: "Open Sans", "Droid Sans", Arial;font-style:italic;color:#1d1d1d; letter-spacing:.1em;} #url { color: #1d1d1d;font-family: "Luicida Console", "Courier New", "Courier", monospace; } |
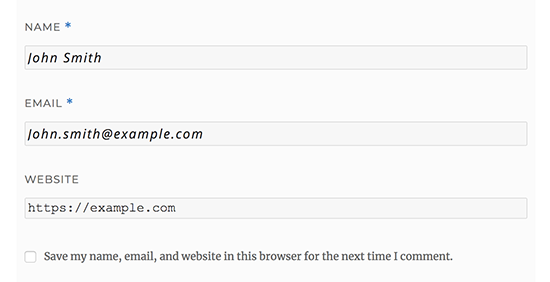
Aşağıdaki ekran görüntüsüne yakından bakarsanız, ad ve e-posta alanı yazı tipi web sitesi URL’sinden farklıdır.

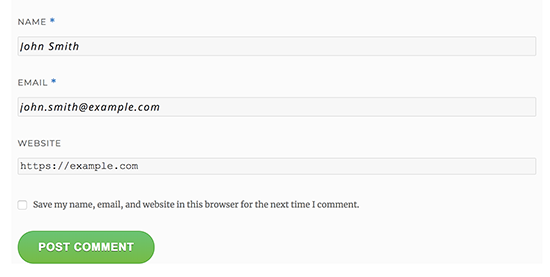
Ayrıca WordPress yorum formu gönder düğmesinin stilini de değiştirebilirsiniz. Varsayılan gönder düğmesini kullanmak yerine, biraz CSS3 gradyanı ve kutu gölgesi verelim.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| #submit {background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1px solid #18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;} #submit:hover {background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);background-color:#5cbf2a; }#submit:active { position:relative;top:1px;} |

WordPress Yorum Formlarını Bir Sonraki Seviyeye Almak
Bunun çok temel olduğunu düşünüyor olabilirsiniz. Oradan başlamalıyız, böylece herkes takip edebilir.
Form alanlarını yeniden düzenleyerek, sosyal giriş yaparak, yorumlara abone olarak, yorum kılavuzlarına, hızlı etiketlere ve daha pek çok şeye WordPress yorum formunuzu bir üst seviyeye taşıyabilirsiniz.
WordPress Yorumlar Sosyal giriş ekle
WordPress yorumlarına sosyal girişler eklemekle başlayalım.
Yapmanız gereken ilk şey, WordPress Sosyal Giriş eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın .
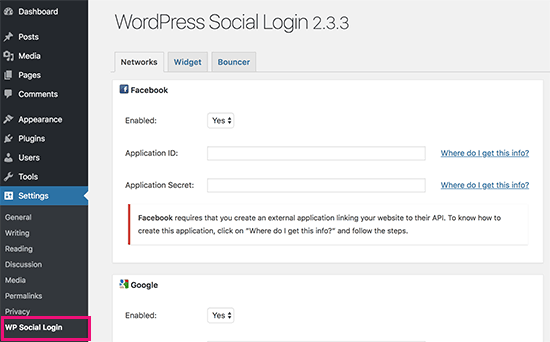
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Ayarlar »WP Sosyal Giriş sayfasını ziyaret etmeniz gerekir .

Eklenti, sosyal platformlara bağlanmak için API anahtarları gerektirecektir. Her platform için bu bilgilerin nasıl alınacağına dair talimatları içeren bağlantıları göreceksiniz.
API anahtarlarınızı girdikten sonra, değişikliklerinizi saklamak için ayarları kaydet düğmesine tıklayın.
Artık yorum formunuzun üzerindeki sosyal giriş butonlarını görmek için web sitenizi ziyaret edebilirsiniz.
Yorumlar
Yorum Gönder