Kod Bilgisi Gerektirmeden Wordpress Tema Yapımı

Sıfırdan özel bir WordPress teması oluşturmak ister misiniz?
Geçmişte, WordPress kodeksini takip etmeniz ve özel bir WordPress teması oluşturmak için iyi bir kodlama bilgisine sahip olmanız gerekiyordu. Ancak yeni WordPress tema üreticileri sayesinde, artık herkes bir saat içinde tamamen özel bir WordPress teması oluşturabilir (kodlama bilgisi gerekmez).
Bu yazıda, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmayı göstereceğiz.

Yeni Başlayanlar İçin Özel bir WordPress Teması Oluşturma
Statik HTML sitelerinden farklı olarak, WordPress temaları PHP, HTML, CSS ve JavaScript ile yazılmış bir dizi şablon dosyadır. Genel olarak, tüm bu web tasarım dillerini iyi bir şekilde anlayabilmeniz veya özel bir WordPress teması oluşturmak için bir web geliştiricisi kiralamanız gerekir.
Bir geliştirici veya ajans kiraladıysanız, özel bir WordPress temasının maliyetibinlerce dolara ulaşabilir.
Birçok küçük işletme sahibi, özel bir WordPress temasının yüksek maliyetlerini karşılayamadığından, çoğu, WordPress ile birlikte gelen varsayılan temalar için karar verdi.
Yerleşmek istemeyen ve özelleştirmeler yapmak istemeyenler ya sürükle ve bırak WordPress sayfa oluşturucusunu ya da özel bir tema oluşturmak için bir tema çerçevesi kullandılar .
WordPress tema çerçeveleri bir WordPress teması oluşturmayı kolaylaştırırken, ortalama bir web sitesi sahibi değil, geliştiriciler için bir çözümdür.
Öte yandan, WordPress sayfa oluşturucu eklentileri, sürükle ve bırak arabirimi kullanarak özel sayfa düzenleri oluşturmayı çok kolaylaştırdı, ancak bunlar yalnızca düzenlerle sınırlıydı. Bununla özel temalar oluşturamazsın.
Beaver Builder'a kadar , en iyi WordPress sayfa oluşturucu eklentilerinden biri, Beaver Themer adlı eklentileriyle bu sorunu çözmeye karar verdi .

Beaver Themer, sürükle ve bırak arayüzünü kullanarak ve kodlamayı öğrenmeden özel tema düzenleri oluşturmanıza olanak sağlayan bir site oluşturucu eklentisidir.
WordPress temasını kolayca oluşturmak için Beaver Themer'ı nasıl kullanacağınıza bir göz atalım.
Özel Bir Tema Oluşturmak için Beaver Themer'ı Kurmak
Beaver Themer , Beaver Builder için bir eklenti olduğundan, bu yazı için her iki eklentiye de ihtiyacınız olacak.
Öncelikle, Beaver Builder ve Beaver Themer eklentilerini kurmanız ve etkinleştirmeniz gerekir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın .
Beaver Themer, özel bir tema oluşturmanıza izin verir, ancak yine de başlamak için bir temaya ihtiyacınız olacak. Başlangıç temanız olarak kullanabileceğiniz tam genişlikte bir sayfa şablonu içeren hafif bir tema kullanmanızı öneririz.
Bu tür temaları WordPress.org tema dizininde bulabilirsiniz. Modern WordPress temalarının çoğu tam genişlikte bir şablon içerir. En popüler seçimlerimiz:
- Astra - Beaver Builder için dahili destek ile birlikte gelen, ücretsiz, hafif, çok amaçlı bir WordPress teması.
- OeanWP - Tam sayfa oluşturucu desteği ile gelen bir başka popüler çok amaçlı WordPress teması.
- StudioPress temaları - Tüm temaları Beaver Builder ile uyumludur ve Beaver Themer ile harika çalışacaktır.
Beaver Themer için Temanızı Ayarlama
Beaver Themer ile özel bir WordPress teması oluştururken, Beaver Themer'in sayfanın tüm gövdesine erişebildiğinden emin olmak önemlidir (kenardan kenara).
Bu, varsayılan Astra düzenidir. Gördüğünüz gibi bu düzen Beaver Themer'ı kullanırken çalışması zor olan bir kenar çubuğu içeriyor.

Bunu, web sitenizin yönetici panelini ziyaret ederek değiştirebilir ve ardından Görünüm »Özelleştir sayfasına gidin . Buradan Mizanpaj »Kenar Çubuklarısekmesine geçmeniz gerekir .

Bir kez orada, varsayılan düzen seçeneğinin altındaki 'Kenar Çubuğu Yok'u seçin ve değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın.
Temanız şimdi kenar çubuğu olmayan bir mizanpaj kullanmaya başlayacaktır. Beaver Themer ile kullanılacak en iyi düzen budur.

Bu tam sayfa düzeni, Beaver Themer'ın ekranın her bölümünü kullanmasını sağlar, böylece güzel bir uçtan uca görsel deneyim yaratabilirsiniz.
WordPress temalarının çoğu, tam genişlikte sayfalar için bir şablon dosyası içerir. Başka bir tema kullanıyorsanız, tema ayarlarınızda kenar çubuklarını kaldırma seçeneği bulabilirsiniz.
Bulamazsanız, tema geliştiricinize başvurun, size bu konuda yardımcı olabilirler.
Temanızı tam genişlikte bir düzende ayarladıktan sonra, Beaver Themer kullanarak özel WordPress temanızı oluşturmaya hazırsınız.
Hızlı Beaver Themer Temelleri
Beaver Themer, Beaver Builder'ın üstünde çalışıyor. Sayfa oluşturucu eklentisi olarak Beaver Builder, özel düzenler oluşturmak için öğeleri bir sayfaya sürükleyip bırakmanıza izin verir.
Düzenlerinizde kullanabileceğiniz aşağıdaki öğeler var:
- Şablon: Tüm sayfa düzenini oluşturan sütun satırları ve modüller koleksiyonu.
- Sütunlar: İçeriği yatay olarak hizalamaya yardımcı olan dikey düzen modülleri.
- Satırlar: Çoklu modüllerin yatay olarak toplanması
- Modül: Başlık, metin bloğu, tablo, galeri vb. Gibi belirli bilgileri veren bir öğe.
Sadece Beaver Builder'da bir sayfa düzenleyin ve ardından sağ üst köşedeki ekle düğmesine tıklayın. Daha sonra sayfanıza sütun, satır, modül sürükleyip bırakabilir ve hemen düzenlemeye başlayabilirsiniz.

Sıfırdan başlamak istemiyorsanız, başlamak için önceden hazırlanmış bir şablon listesinden seçim yapın.

Beaver Builder ayrıca mizanpajlarınızı kaydetmenize ve daha sonra bunları şablon olarak kullanmanıza izin verir.
Daha fazla bilgi edinmek için Beaver Builder kullanarak özel sayfa düzenioluşturma hakkındaki makalemize bakın .
Ancak, sadece sayfa düzenleri oluşturmak istemiyoruz. Tam bir özel tema oluşturmak istiyoruz.
Beaver Themer içeri girdiğinde.
Beaver Builder'a 'Themer Layout' adında başka bir öğe ekler.

Themer düzenleri, üstbilgi, altbilgi, içerik alanları, 404 sayfa ve diğer şablon parçaları için özel düzenler oluşturmanıza olanak sağlar.
Bunlar, tüm WordPress temalarının yapı taşlarıdır ve bunları kullanarak ihtiyaçlarınıza uygun özel bir tema oluşturabilirsiniz.
Özel bir WordPress Teması Oluşturmak için Beaver Themer Şablonlarını Kullanma
Aşağıdaki talimatlarda, en popüler özel tema öğelerini oluşturmak için attığınız adımlar boyunca size rehberlik edeceğiz. İşiniz bittiğinde, temel temanızı tamamen özel bir WordPress alt temasına tamamen dönüştürmüş olacaksınız.
Temanız için Özel Bir Başlık Oluşturma
Web sitenizin başlık alanı ile başlayalım. Bir özel başlık bir tema temel bir bileşenidir ve bir bina geleneksel yöntemleri kullanarak yanıltıcı olabilir.
Neyse ki, Beaver Themer yerleşik başlık özelliklerine sahiptir. Önceden oluşturulmuş şablonu ya da menü ve görüntü modüllerini iki sütunlu düzende kullanabilirsiniz.
Bu başlık alanına ulaşmak için önce Beaver Themer'da bir başlık düzeni ayarlamamız gerekecek. Beaver Builder'ı ziyaret edin »Yeni sayfa ekle ve başlığınız için bir başlık girin.

Bundan sonra, tip olarak 'Themer Layout' seçeneğini ve yerleşim seçeneği olarak 'Header' seçeneğini seçin. İşiniz bittiğinde devam etmek için 'Themer Layout Ekle' düğmesine tıklayın.
Bu sizi düzen ayarları sayfasına götürecektir. Buradan, başlık şablonunun görüntüleneceği konum olarak 'Tüm Site'yi seçmeniz gerekir.

Ardından, oluşturucu arayüzünü açmak için 'Beaver Builder'ı Başlat' düğmesine tıklayın.
Beaver Builder, temel bir tek sütun ve başlangıç noktası olarak iki satırlık başlık düzeniyle başlayacaktır.

Arka planı, renkleri, metni vb. Değiştirmek için aynı Beaver Builder sürükle ve bırak araçlarını kullanabilirsiniz. Sağ üstteki ekle düğmesine tıklayarak başka modüller ekleyebilir, önceden hazırlanmış şablonları yükleyebilir ve satır / sütun ekleyebilirsiniz. köşe.
Tasarımdan memnun kaldığınızda, düzeninizi kaydetmek veya yayınlamak için Bitti düğmesine tıklayın.
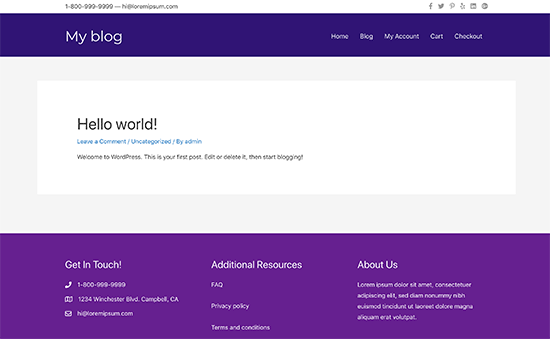
Özel tema başlığınızı çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz. Gördüğünüz gibi, başlık düzenini özel temamıza uyguladık.

Başlığın dışında, henüz herhangi bir içerik göstermez ve temel temanızın altbilgi alanını göreceksiniz.
Hadi bunu değiştirelim.
Temanıza Özel Bir Altbilgi Oluşturmak
Özel bir başlık oluşturduğunuz gibi Beaver Themer'ı kullanarak temanız için özel bir altbilgi oluşturabilirsiniz.
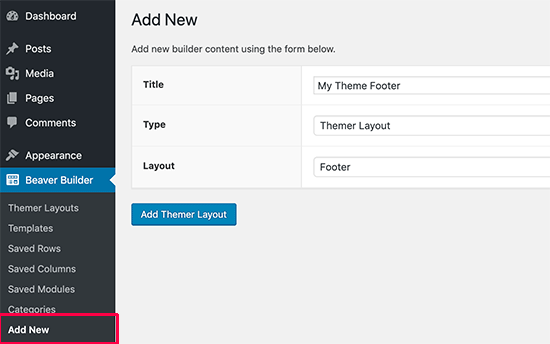
Başının üzerinde Beaver Builder »Yeni ekle sayfanızı ve altbilgi düzeni için bir başlık. Ardından, tür olarak 'Themer Layout'u ve düzen seçeneği olarak' Footer'i seçin.

Devam etmek için 'Themer Layout' düğmesine tıklayın.
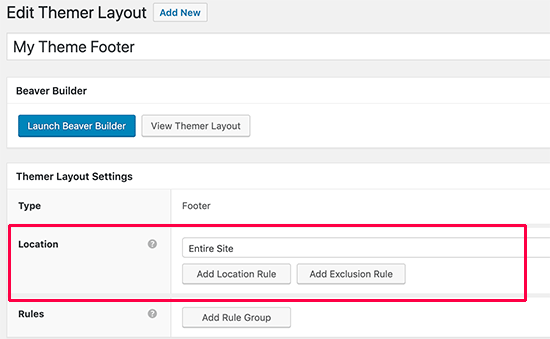
Bu sizi düzen ayarları sayfasına götürecektir. Buradan, şablonun görüntüleneceği konum olarak 'Tüm Site'yi seçmeniz gerekir.

Bundan sonra oluşturucu arayüzünü açmak için 'Beaver Builder'ı Başlat' düğmesine tıklayın.
Beaver Builder, üç sütun kullanarak bir altbilgi düzeniyle başlayacaktır. Bu düzeni başlangıç noktası olarak kullanabilir ve düzenlemeye başlayabilirsiniz.

Modüller, metin blokları veya istediğiniz herhangi bir şeyi ekleyebilirsiniz. Renkleri, yazı tiplerini her zaman değiştirebilir, arka plan resmi ekleyebilir ve daha fazlasını yapabilirsiniz.
Tasarımdan memnun kaldığınızda, düzeninizi kaydetmek veya yayınlamak için Bitti düğmesine tıklayın.
Gönderi ve Sayfalar İçin İçerik Alanı Oluşturma
Artık web sayfasındaki her sayfa ve gönderi için üstbilgi ve altbilgi oluşturduğumuza göre, yazı veya sayfa gövdesini (içerik alanı) oluşturmanın zamanı geldi.
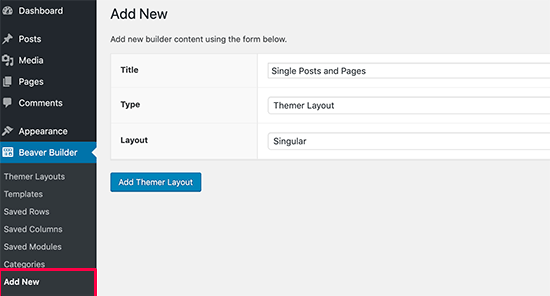
Yeni Ekleme sayfasına 'Tekil' mizanpajı ekleyerek üstbilgi ve altbilgiyi oluşturduğumuz gibi başlayacağız.

Ardından, bu yerleşimin nerede görüntüleneceğini seçeceksiniz. Tüm tekil mesajlarda ve sayfalarda kullanmak için tekil olarak seçebilir veya mesajları veya sadece sayfaları seçebilirsiniz.

Bundan sonra oluşturucu arayüzünü açmak için 'Beaver Builder'ı Başlat' düğmesine tıklayın.

Beaver Builder, yazı / sayfa başlığını en üste koyan örnek bir mizanpaj, ardından içerik, yazar bio kutusu ve yorumlar alanını yükleyecektir .
Bu öğelerden herhangi birini düzenlemek için işaret edebilir ve tıklayabilir veya gerektiğinde yeni modüller, sütunlar ve satırlar ekleyebilirsiniz.
Düzenden memnun kaldığınızda, değişikliklerinizi kaydetmek ve yayınlamak için Bitti düğmesine tıklayın.
Artık web sitenizi ziyaret ederek çalışmasını görebilirsiniz.

Özel Temanız için Arşiv Düzenleri Oluşturma
Özel temanız artık şekillenmeye başladığında, web sitenizin diğer bölümleri için mizanpaj oluşturmaya geçebilirsiniz. Arşiv sayfaları, WordPress'in kategorilerinizi, etiketlerinizi, yazıcınızı ve aylık arşivlerinizi gösterdiği yerdir.
Özel temanızdaki arşiv sayfaları için bir düzen oluşturalım.
Beaver Builder »Yeni Sayfa Ekle'yi ziyaret edip arşiv düzeniniz için bir başlık sağlayarak başlayacaksınız .

Bundan sonra, tip olarak 'Themer Layout' seçeneğini ve düzen seçeneği olarak 'Archive' seçeneğini seçin. Devam etmek için 'Themer Layout' düğmesine tıklayın.
Bu sizi düzen ayarları sayfasına götürecektir. Buradan, şablonun görüntüleneceği konum olarak 'Tüm Arşiv'i seçmeniz gerekir. Tarih, arama sonuçları, kategori, etiketler vb. Gibi her bir arşiv türü için ayrı düzenler oluşturabilirsiniz.

Bundan sonra oluşturucu arayüzünü açmak için 'Beaver Builder'ı Başlat' düğmesine tıklayın.
Beaver Builder, temel bir tek sütun arşivi düzeniyle başlayacaktır. En üstte arşiv başlığını gösterir ve ardından yazılar gönderilir.

Özelliklerini düzenlemek için herhangi bir öğeyi işaretleyebilir ve üzerine tıklayabilirsiniz. Gerektiğinde yeni modüller, satırlar ve sütunlar da ekleyebilirsiniz.
Bundan sonra, değişikliklerinizi kaydetmek ve yayınlamak için 'Bitti' düğmesine tıklayın.
Özel WordPress Temanız için Diğer Düzenler Oluşturma
Beaver Themer ayrıca şablon hiyerarşisindeki diğer sayfalar için mizanpajlar oluşturmanıza olanak sağlar, örneğin, 404 sayfa , şablon parçaları, arama sonuçları sayfası ve daha fazlası.
Beaver Builder'ın dahili sürükle ve bırak işlevini kullanarak, kendi özel WordPress temanızı sıfırdan başlayarak kod yazmadan kolayca oluşturabilirsiniz. Bu gerçekten varolan en acemi dostu WordPress tema geliştirme yöntemidir.
Yorumlar
Yorum Gönder